Whitepaper: compelling digital content experiences are trending amongst sales teams


We believe that microsites can revolutionize the ways in which businesses communicate. Our technology has been leveraged by everybody from sales teams through to educational institutions and recruiters, to elevate how they do business.
In this whitepaper, we will be focusing on the sales use-case and, specifically, how you can use microsites to competitive advantage.
We recognize that transitioning from a Powerpoint (or Word)-centric organization to one that is dynamic and digital-first, isn't likely to happen overnight. It's a business transformation that requires planning and management to achieve the best results. However, it is possible to gradually pivot and focus on creating compelling digital content experiences. That's why we've been sharing lots of content on this blog designed to help you make the most out of our software.
Here, we'd like to tie some of that knowledge together to help you to get maximum impact from your microsite designs. By putting together the most compelling content experiences, you can:
Here's the basics that you need to know in order to create the best content experiences possible. Feel free to bookmark and refer back to this guide whenever you need a guiding hand in mapping out the process of creating winning microsites.
Read more: Setting up a team to manage your content experience workflow.
If you're dealing with RFI / RFI responses, then you're no doubt already well-versed in what's required to put together engaging Powerpoint decks.
Transitioning to a digital content experience platform such as microsites should be relatively easy. The good news is that you already likely have all the core players within your organization.
What might a typical microsite-building A-team look like? Consider looping in:
All these resources can come together to work on the design of the proposal so that it has the best chance of winning business for your firm.

It's worth noting:
Read more: Five UX Rules For Designing Beautiful Digital Sales Proposals.
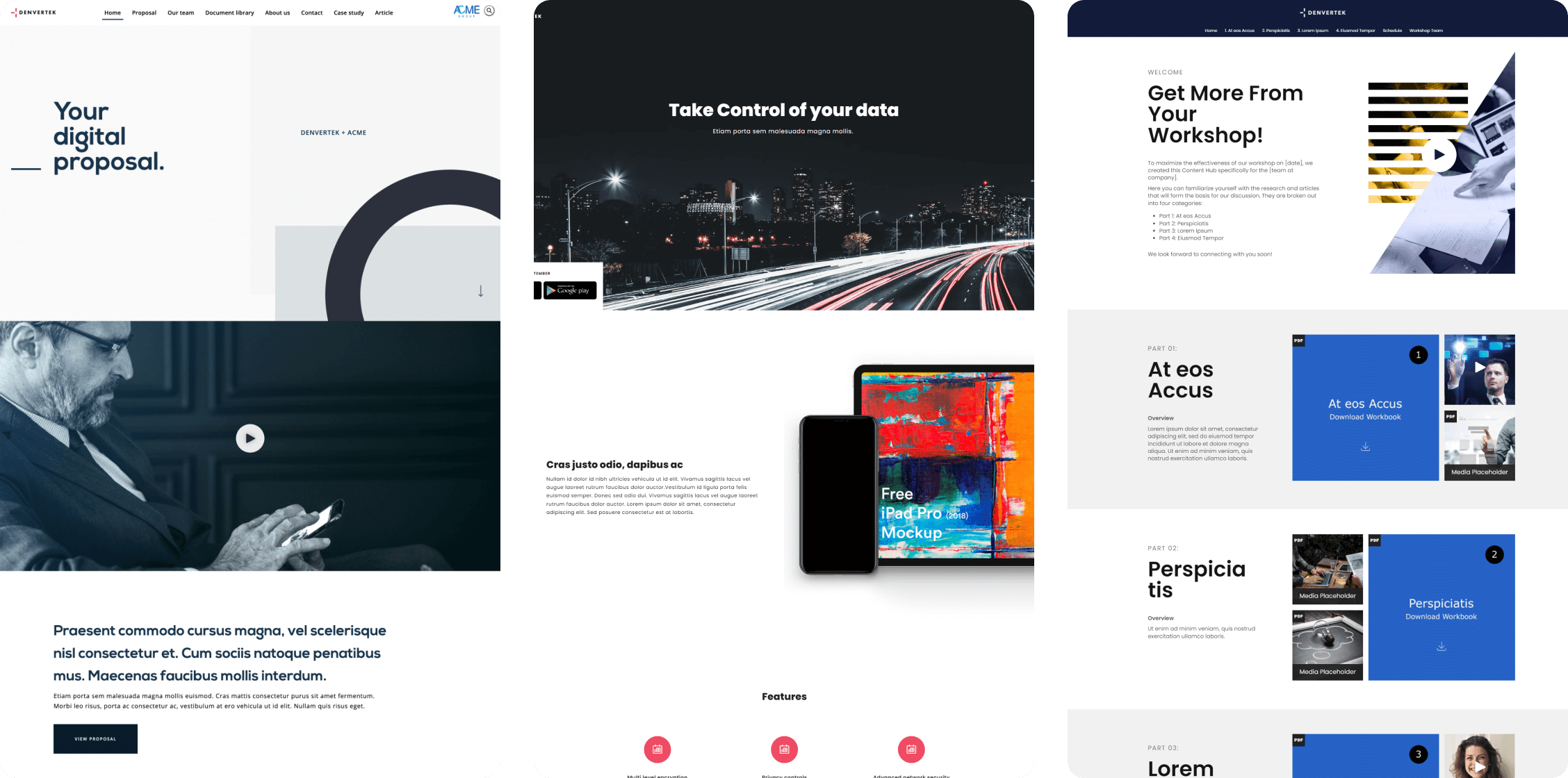
When it comes to creating microsite-based content experiences, the only limit is your imagination! Nevertheless, it's advisable to keep some core design principles in mind when creating your sites.
Audiences expect certain visual clues in materials that they read. By deviating from these, you risk making a less than professional impression upon those you are sending your digital sales proposals to.

As we mentioned earlier, multiple stakeholders are likely to be involved in evaluating a digital sales proposal. Not everybody is going to be interested in reading through the whole thing. To make your recipients' jobs easier, add a clear navigation to your proposal that makes it easier for certain recipients to jump to the section(s) that interest them the most.
Decide upon your visual branding guidelines and then stick to them as you iterate on your sites. Remember that with Zoomforth you can utilize templates to make this substantially easier.
Research has proven that people don't read online—they scan. You should write in short paragraphs and break up long stretches of text with bold subheadings.
You want to make the proposal as engaging and easy to read as possible. The microsite is there to provide color to your proposal but there is no reason why you should not also include the written proposal document as a downloadable file as well. That way, recipients can choose to consume the content offline if they prefer. Remember that you're trying to work with your recipients' content preferences and not box them into staying on the site.
We recommend running A/B testing on certain elements. You can then accrue useful data that proves that your digital sales proposals are working for readers. With the advantage of analytics at hand, there's simply no need to rely upon guesswork when designing sales proposals digitally.
It is widely recognized in the design circles that interactive content platforms are on the up. However, visual designers are expecting to see several other design trends receive more prominence across multiple content platforms this year.
You'll want to consider:


Read more: How to influence a potential customer that you've never met
At this stage, most of us have become quite well accustomed to working remotely—including selling.
One of the pitfalls of this way of doing business is having to get used to online-only relationships. How can you suss out the personalities of those to whom you are selling? And why does it even matter?
Spoiler alert: it does, and it's a relevant consideration for your design team to keep in mind. After all, what is content engagement other than ensuring the recipient’s attention and persuading them to move towards a specific direction? So, it should not surprise you that getting a handle on what kinds of personalities you're dealing with can actually give you a surprise secret power when it comes to selling more effectively remotely.

Moving towards immersive content experiences and away from static documents can make a significant difference in terms of how engaged your prospects are with your sales materials. It also gives you access to an entirely new pool of data that you may not have been able to tap into before.
Follow the above tips to make the most of the new and improved way to send digital sales proposals to prospects.

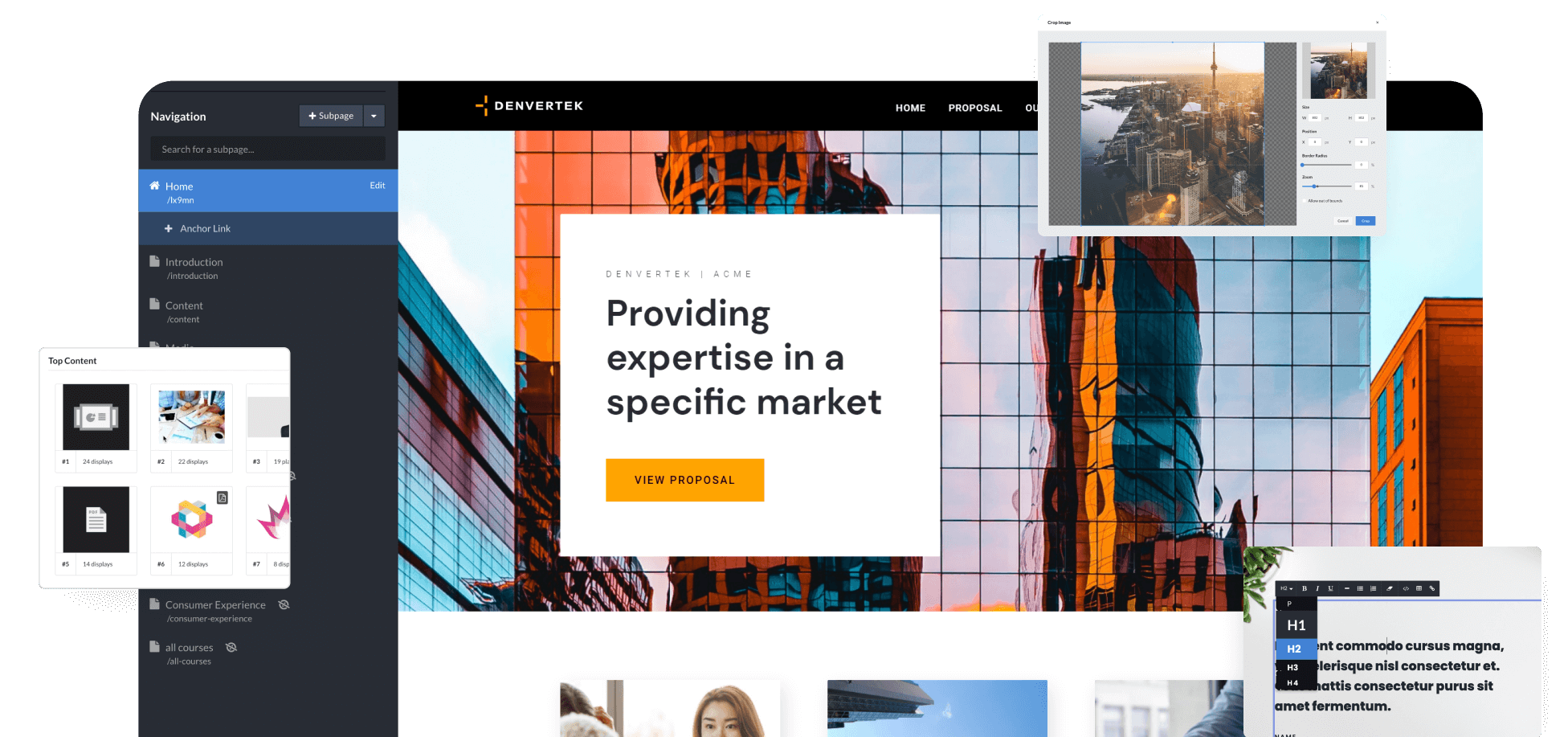
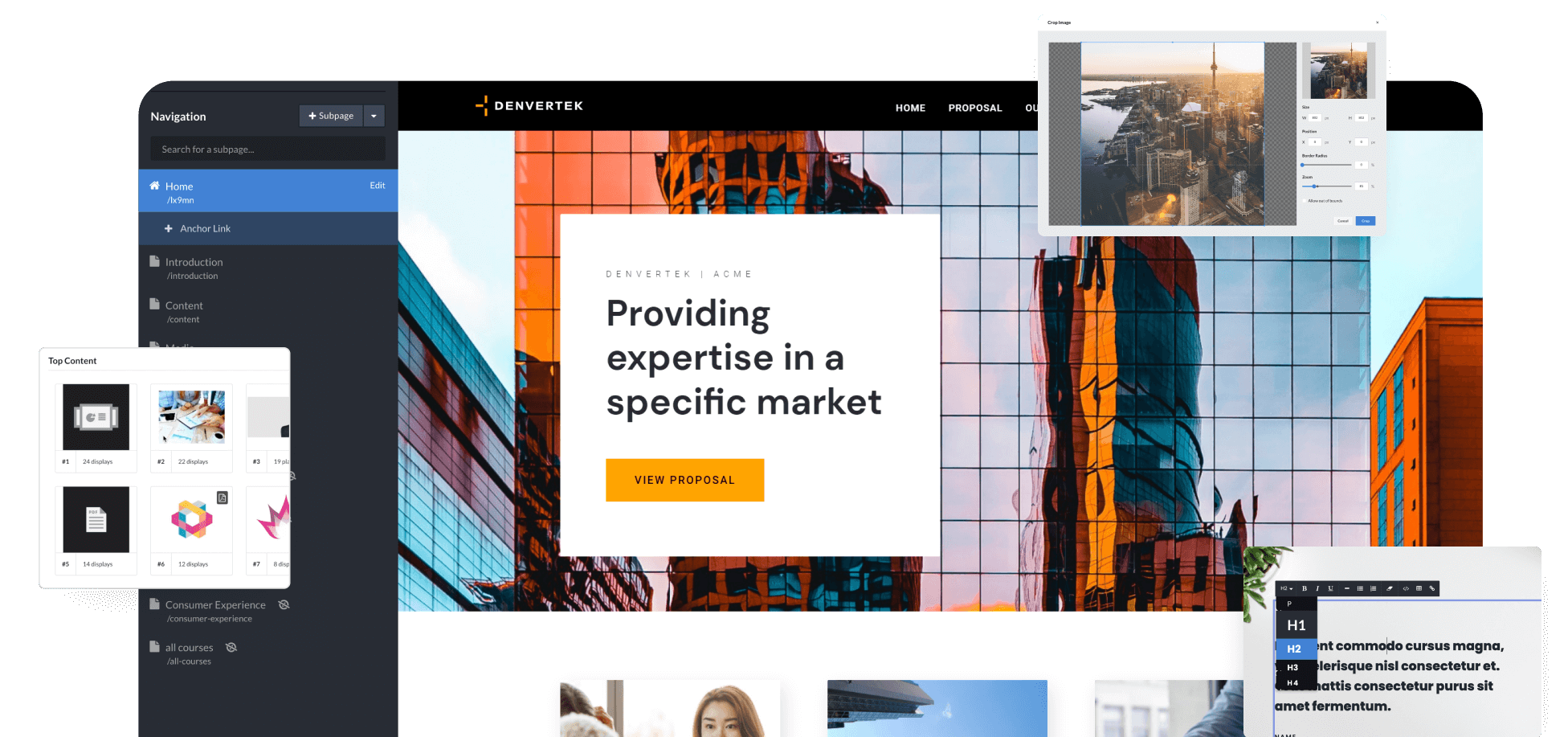
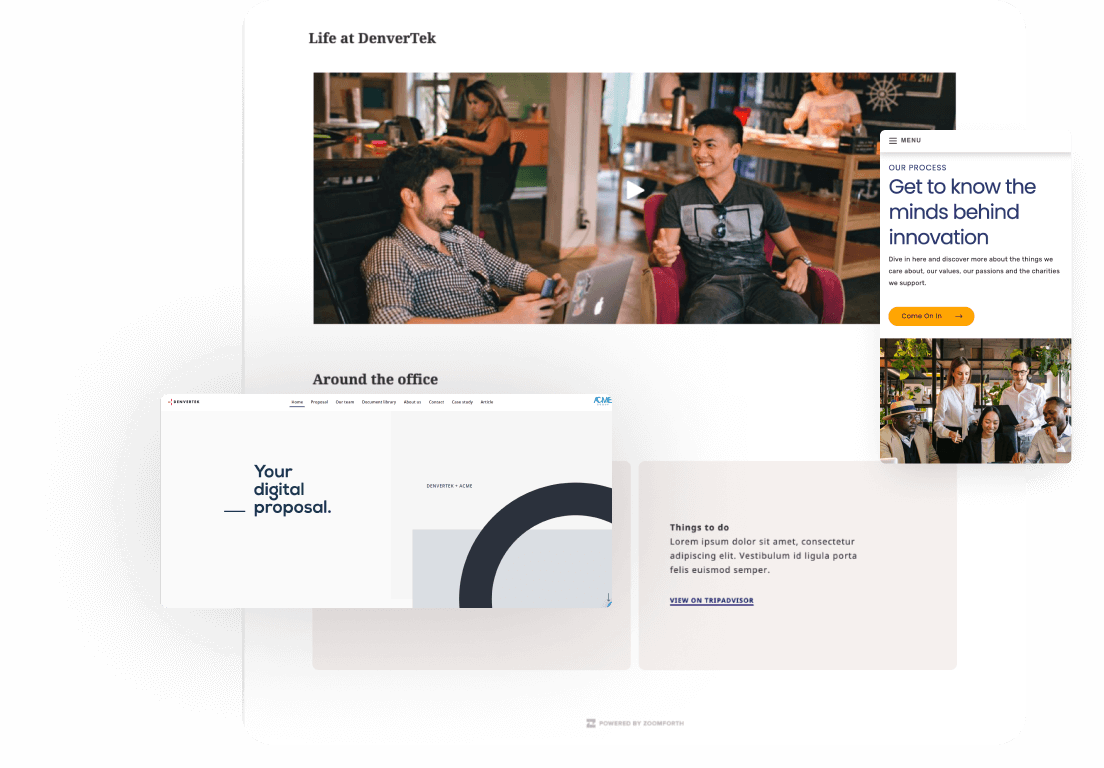
Gather and manage media, easily create content-rich microsites, and analyze communications effectiveness. Create stand-out digital experiences for your clients from scratch—no design skills required.
In addition to our self-service software, we also have a professional design team who can build your microsites for you as a managed service.