Whether you are creating a microsite for a sales proposal, recruitment campaign or internal communication, one of the most important things to consider is how to lay out your content, to make it easy for your visitors to find.

In this post, we’ll look at the best ways to approach this, for maximum engagement.
1. Identify the key content for your site
Before you jump in and start designing the navigation menu for your microsite, it’s helpful to consider all the content that might live on it.
This will enable you to group the content logically and decide which are the most important items for your audience to see.
There are lots of ways to do this but one of the most simple is to use sticky notes. Write a content topic on each note and then stick them on a whiteboard or table – moving them around until you have the content in the most logical flow.
2. Be ruthless about what makes the cut
If you find you have masses of content to include, consider paring this back. Remember that people don’t read websites, they only scan – so be ruthless and only include the really important stuff. No fillers.
Microsites, like the ones Zoomforth makes, are intended to be … well, micro. These aren’t the right resources for trying to squeeze in every piece of information about your business. You can use normal websites for that.
In the same way that you wouldn’t include every fact in a sales presentation, don’t overstuff your microsites by loading them up with unnecessary content. Keep them lean and interesting and highly navigable .. and your prospects will enjoy interacting with them. Ultimately, that’s the best benchmark of design success.
3. Keep your navigation simple

Once you’ve decided on the content you want to include and in which order, you’ll need to design your navigation.
Your main website navigation menu should be kept as simple as possible. Aim to limit the number of main menu items to a maximum of seven.
If you have a lot of content to convey, consider the use of both sub-pages and anchor links, to take the visitor to specific topics, quickly and easily.
Say, for example, you’re sending out a microsite-hosted proposal and it has a few constituent elements that are likely to be of interest to entirely different teams. In that instance, we commonly recommend creating sub-pages so that those interested in specific areas (e.g. the background of your team, project milestones, qualifications or financials), can jump straight there and not have to wade through the parts of the proposal they’re unlikely to be interested in.
Another option is to use sub menus to link to specific sections of pages (known as anchor links). We have explainers on how to do anchor links here — so be sure to read that if you are interested.
4. Don’t mess with tradition

Microsites are like any other website so it’s helpful to preserve tradition if you want your audience to navigate your site with ease.
It’s well known that people will bounce away (leave) a website within the first 10-15 seconds if it doesn’t capture their attention, so don’t make it hard for your audience to understand what is on your site and where to find it.
For instance, we automatically expect the button that leads us back to the ‘start’ of a website to be called ‘home’. There’s something oddly grounding about seeing it there presented in its usual position in the top left of the menu bar.
Research into User Experience (UX) indicates that the converse holds true also: when we see something that doesn’t fit into our preconceived notions of what a navigation bar should contain, we tend to assume that something isn’t right about the website.
Zoomforth sites are automatically set up to adhere to traditional user experience principles. For example:
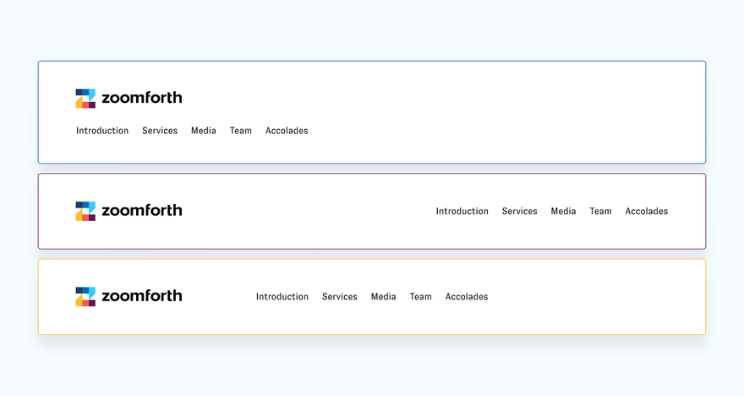
- Your logo will appear top left (unless you choose to amend this)
- The home page will always appear on the far left if you have subpages as well
- The search facility will appear on the top right, if enabled
- The main menu will convert to a ‘hamburger’ menu when viewed on mobile
- Cookie banners and privacy policy links will appear at the bottom of the page or in the footer if you have one
- Social media links can be displayed in the header or footer
These elements create familiarity for the site visitor which, in turn, helps increase engagement.
5. Don’t cause your audience to have to think

More than 20 years ago, Steve Krug wrote a book on website usability called “Don’t make me think” that is as relevant today as when it was first published. The basic premise is that your audience should be able to accomplish what they need from your website quickly and without much thought.
Now is not the time to get all enigmatic when it comes to labeling your pages / navigation menu (unless that’s your usual brand vibe in which case, go for it).
How you describe entries matters tremendously. “Our people” sounds straightforward and friendly—even inviting. Whereas “executive team” may sound intimidating and stiff. “Our proposal” sounds like a very classical description for the central points of an RFP response. Whereas in some circumstances “here’s what we can do” might be appropriate and, again, friendlier.
According to research conducted by Tank Design, a branding and marketing agency, labels need to make clear what users can expect to find on the other side of them. That said, there’s still room to add a bit of creative flair here.
Oddly enough, many commonly used labels actually do a pretty lousy at signposting. When you see a generic sounding navigation label like ‘Resources’ – do you really get a clear idea for what’s in store?
What could be used instead? Let’s take ‘Resources’ as an example. Unless you’re really bundling information that could apply to many stakeholders on the client side, consider pinpointing what kind of resources you’re going to be showing on that page. How about just “Branding assets.” Or “Competencies” if you’re using the resources page to showcase what your team can do.
Try to be as clear and succinct as possible. Question whether the first title that comes to mind for a link is really the most fitting one.
6. Be consistent with your calls to action
What do you want your audience to do as a result of landing on your site? If you want them to contact you after reading it, add a nicely styled contact page. Include access to it on the far right of the navigation menu and / or in the footer.
Add buttons or links to take your audience to the pages you want them to visit. As a general rule, color-code your buttons as it will help your visitor, at a subconscious level, understand where the action is taking them – e.g. green button goes to contact form, blue button goes to another sub-page, orange button goes to an external resource etc.
Finally, clearly label your links and buttons so the visitor knows what to expect when they click e.g. “Watch 1 minute video” is better than “View this”.
7. Conduct user testing if you can
There’s no reason to get overly complicated here. You can just have somebody from your team access your draft microsite. Record them while they’re at it. Ask them to offer a running commentary on what they think about the site layout.
Are they confused? Did a menu link lead them to something different than they expected?
These are all very valuable points of feedback. Consider repeating this test multiple times to get a few different data points. Again, you don’t need to do exhaustive data analysis here. Just try to spot any trends that really jump out.
After you get the basic order right, make sure that the internal page navigations, if you choose to use them, are logical too. You can test that aspect of the navigation design separately or else run both tests in the same sessions.
8. Be agile
The beauty of microsites is that you’ll receive real-time data on how your audience is interacting with your site, once it’s published and shared.
This will allow you to refine your site navigation for next time (or even for the current project) based on which content is proving most popular and what is being overlooked.
It’s easy to move pages, sections and content items around on a Zoomforth site. You can also hide and reveal content at different stages in the relationship with your audience. This will help you keep your content as relevant and easily accessible as possible.
In summary, stick with tried and tested layouts when you start out. Clearly label your navigation and be consistent with the style and colors of your calls to action. Review your site analytics for insights into how your content is doing and refine as you learn to maximize your impact.
If in doubt, ask to speak to one of our designers. We are always happy to advise on navigation choices!
Want to learn more? Join one of our free Design Skills Workshops here.