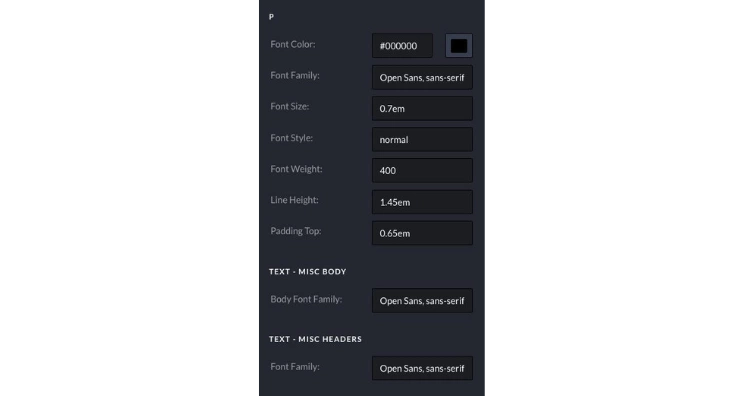
Within the Zoomforth platform, fonts are controlled within the theme editor. A theme is a set of styling rules which includes font colors, weights and sizes.
We provide you with a branded theme, using your own brand guidelines, to get you started. This allows you to create microsites, safe in the knowledge that you will always be on-brand.
Of course, you also have the option to create an unlimited number of themes yourself – using different fonts and colors. You might want to do this if, for example, you are creating a site in your client’s branding rather than your own.
To do this, however, you’ll need to know how to pick the best web fonts for your specific purposes. Here are some tips on choosing the best web fonts for your microsites.
Pick fonts while following your brand guidelines
Before you begin, check your company’s visual brand guidelines. The chances are, there will be specific rules on which fonts you can use.
If you don’t have any guidelines to follow, we’d suggest you start by creating a set, to ensure brand consistency across your media. This can be as simple as specifying what the official fonts and font sizes are to be used for all company resources, and in which colors.
This will help make sure that different departments don’t go using different typefaces. Remember that when it comes to typefaces for the web, consistency communicates coordination which, in turn, communicates professionalism.
Just as your use of imagery and video merit brand consideration, so too do the decisions you take about fonts. In order for brands to speak effectively to their audience, everything from white space to font sizes to font types needs to be carefully coordinated.
Why picking the right typefaces for the web is so important
It’s been years since the invention of the printing press but this doesn’t mean that typesetting has stopped being relevant. Even if a font is “only” going to render on screens and not in print, it still needs to look good. Good web fonts also need to fit within a visual organizational structure that communicates to the viewer that planning has gone into it.
A typographic hierarchy ensures that consistent fonts are used across the typical hierarchy of headings that divide text into more readable chunks.
At a minimum, you should ensure that you have designated different fonts and point sizes to be used for your headings, subheadings, and body texts.
Other typesetting best practices that you should include in your brand communication guide:
- Consider recommending a standard line spacing for text
- Include a couple of alternative font options for situations in which designing in your primary brand font isn’t possible. Depending upon what program you’re using, this might sometimes be necessary
- As a general recommendation, make sure that you never use more than three typefaces on any piece of collateral, or on your microsite
The best fonts offer high legibility
The debate between serif and sans-serif font has raged on in the typography community for years. And we’re not going to settle on the best font families on the Zoomforth blog. This doesn’t mean that you’re off the hook when it comes to thinking about how readable your chosen fonts are.
With the advent of open access font libraries such as Google Fonts, an unprecedented number of fonts have been made available to non-designers and casual web users. Using the Font Import Statement you can add any Google or custom font into your Zoomforth theme.
Nevertheless, when using fonts that diverge even slightly from the most common options used on the internet, consider these things:
- How readable is the font? If you’re not sure, then use a Lorum Ipsum dummy text generator, copy and paste a few paragraphs’ worth of filler text, and change it into the font you’re evaluating. Does it look like something your prospects could easily follow along with?
- Is the font accessible to all kinds of reader? Consider color, size and contrast to ensure your fonts are as clear as possible. Consider the background to your font. Pale colored fonts work best on dark backgrounds and vice versa.
- Just because you are using a font that is available in Google Chrome doesn’t mean that your readers will necessarily be able to see it. Most modern web browsers are able to substitute replacement fonts when the user doesn’t have the intended font installed. However, if you’re sending a microsite to a reader that doesn’t have a modern web browser installed, be aware that your dazzling cutting edge font could create confusion. If you want to play it safe, then check out this list of safe web fonts.
- Before you publish your sites, view your fonts on mobile as well as desktop to ensure they are still legible on the small screen.

Maintain consistency throughout your microsite(s)
Sometimes, you might want to use more than one font, for example, if you want to create contrast between a heading and body font. You might also want to mix things up with colored fonts in some areas, but black or white on others. The key things to remember are:
- Keep it consistent. Use the same font, font size and weight for all main headings, for example.
- Pair fonts carefully. If using more than one font on the site, make sure they work together and use them in the same pairings throughout the site – don’t chop and change.
Your quick checklist for picking the best fonts to use on a microsite
To make sure that your microsites go out the door with fonts that will honor the message you’re trying to convey in the resource:
- Stick to your font and brand guidelines if they exist. If they don’t, consider creating them.
- Check how your chosen fonts render on desktop and mobile, across different browsers.
- Make sure your fonts are clearly legible.
- Don’t use more than 3 fonts on the one resource.
- Take advantage of Zoomforth’s ability to import custom fonts.
- Use a typographic hierarchy to convey headings, subheadings and body copy.
When it comes to the best fonts for the web, a letter is more than a letter —it communicates something important about what the company and brand stand for and even whether their visual narrative is stand-offish and corporate or laid back and free-flowing.
If in doubt, ask to speak to one of our designers. We are always happy to advise on font choices!
Want to learn more? Join one of our free Design Skills Workshops here.